Digital Broker Insurance Proposal Tool
Digital Insurance Proposal
Relay Platform
B2B/B2C, Enterprise, SaaS, InsureTech
Relay Platform is a single-entry solution that allows instant (“API”) and email based quoting at any level of complexity. It covers the insurance and reinsurance markets across many lines of coverage. With over $3 billion bound across insurance and reinsurance, the InsureTech model has proven success since its launch. Their client base is growing rapidly in North America and counts among the few Lloyd’s accredited London market e-platforms.
Role
Senior Product Designer
My role as Senior Product Designer on this project included the following responsibilities:
- Complete evaluative and generative user research, including interviewing key stakeholders (internal and external)
- Use design thinking and collaboration to create meaningful solutions in the proposal space
- Empathize with brokers who currently manually create presentations for insurance proposals
- Gather user feedback via interviews and surveys
- Lead ideation sessions (Crazy 8’s, sketching, card sorting, affinity mapping) to explore possible features and determine product value – Starting broad with all ideas captured
- Present findings from research and ideation to the Head of Product and engineering teams
- Make key decisions on feature based on feedback from engineering team as well as considering business requirements – Narrowing in on the solution
- Create low fidelity mocks of key views within the proposal
- Create high fidelity mocks of entire proposal to work with engineering team
- Create screencapture video explanations to share with engineering team to prevent ambiguity and promote clarity around expected functionality
- Testing proposal with live users and gathering feedback (via interviews and user testing)
- Iterating on the high fidelity mock to address user feedback
- Grooming and handoff of broken out user stories to engineering team, complete with explainer videos and documentation
- Follow up and design review of product during development
- Solution finding for technological barriers encountered during programming (we had to pivot occasionally based on limitations of browsers or devices)
- Final review and signoff on product design and function
I had the privilege of working with our own internal team as well as contractors on this particular project, and we kept everything flowing through ClickUp, GitHub, and Figma.
Initial User Story Visualization:

Problem Space
As an InsureTech startup, Relay Platform is a rapidly expanding company tackling some of the most frustrating and challenging aspects of being an insurance broker. While interviewing Relay Platform users about their current processes and frustrations with their daily tasks, we found that they were spending a massive amount of time creating proposals for clients in excel/ powerpoint/ word/ Adobe PDF to compare quotes side-by-side. This task was something brokers didn’t recognize themselves as being unnecessarily time consuming as this was simply part of their regular day-to-day work.
The proposals were created completely manually, where brokers were receiving separate quotes from carriers (after a lengthy submission process), and then would copy and paste quotes line by line into their proposal document. Some organizations had even hired additional administrative support staff just to complete this task so brokers could continue selling insurance. With this challenge in mind, my team began to ask a key question to our clients: “what would you do with your time if you didn’t have to manually make another proposal, ever again?”
We needed to find a way to make proposals as easy as clicking a button before entering their meeting.
The Solution
In the insurance space most are conducting business using Microsoft Excel, Word and Outlook. We wanted to give our clients a way to skip at least 2 of these steps and allow them to concentrate on new business and renewals. After discussions on a solution for our users, it was clear that a web based proposal that could be generated right from within our main product (a comparative rater – an app specifically designed to send submission data out and compare quotes when they come back) would provide the outcome our users needed. This solution would be adding a way for brokers to select the top quotes, click a button and generate a proposal – complete with their own touch, such as profile photo and contact details.
To kick-off, the product design team knew further research was required and we began with interviewing brokers to further understand their current processes and determine what is the main value of a proposal. This part was particularly challenging as many brokers worked differently and had different areas of focus when going through a proposal with a client. This made it clear that the product would need to be dynamic and engaging, but not lose the original purpose which was to compare quotes side-by-side in a straightforward and meaningful way.
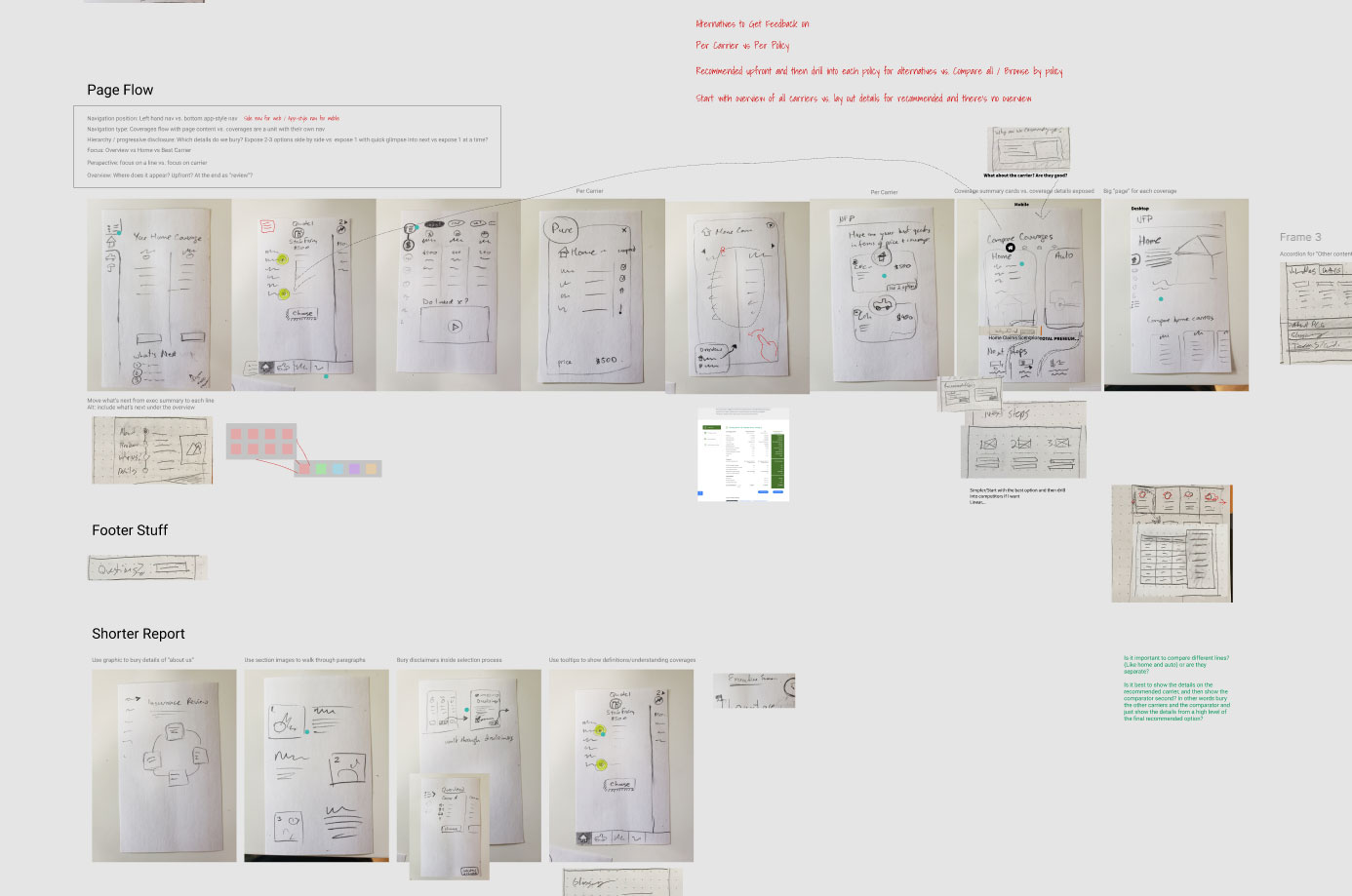
My product design teammates and I then started with sketching and performed a quick crazy 8’s exercise where we wanted to get as many ideas out as we could in relation to potential functions that may be of use. We came up with many ideas, and after working through our sketches in some jam sessions we ultimately settled on a powerpoint-like proposal which was slide based and would allow for great digital (zoom, etc.) or in-person presentations.
As a Senior Product Designer, I took lead on completing the design of this product. Some of my thought process on this involved the following:
- I wanted to have polished animation of the slides as well as a high level of interactivity.
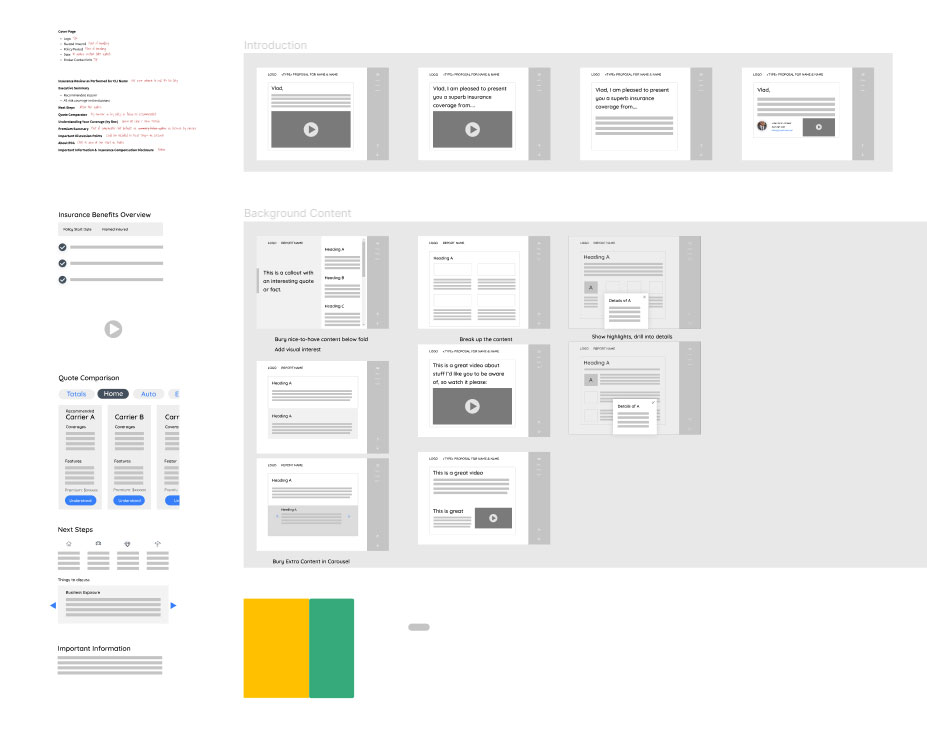
- Much of an insurance proposal ends up being monotonous legal text so I was able to show this in a concise way with an allowance for expanding.
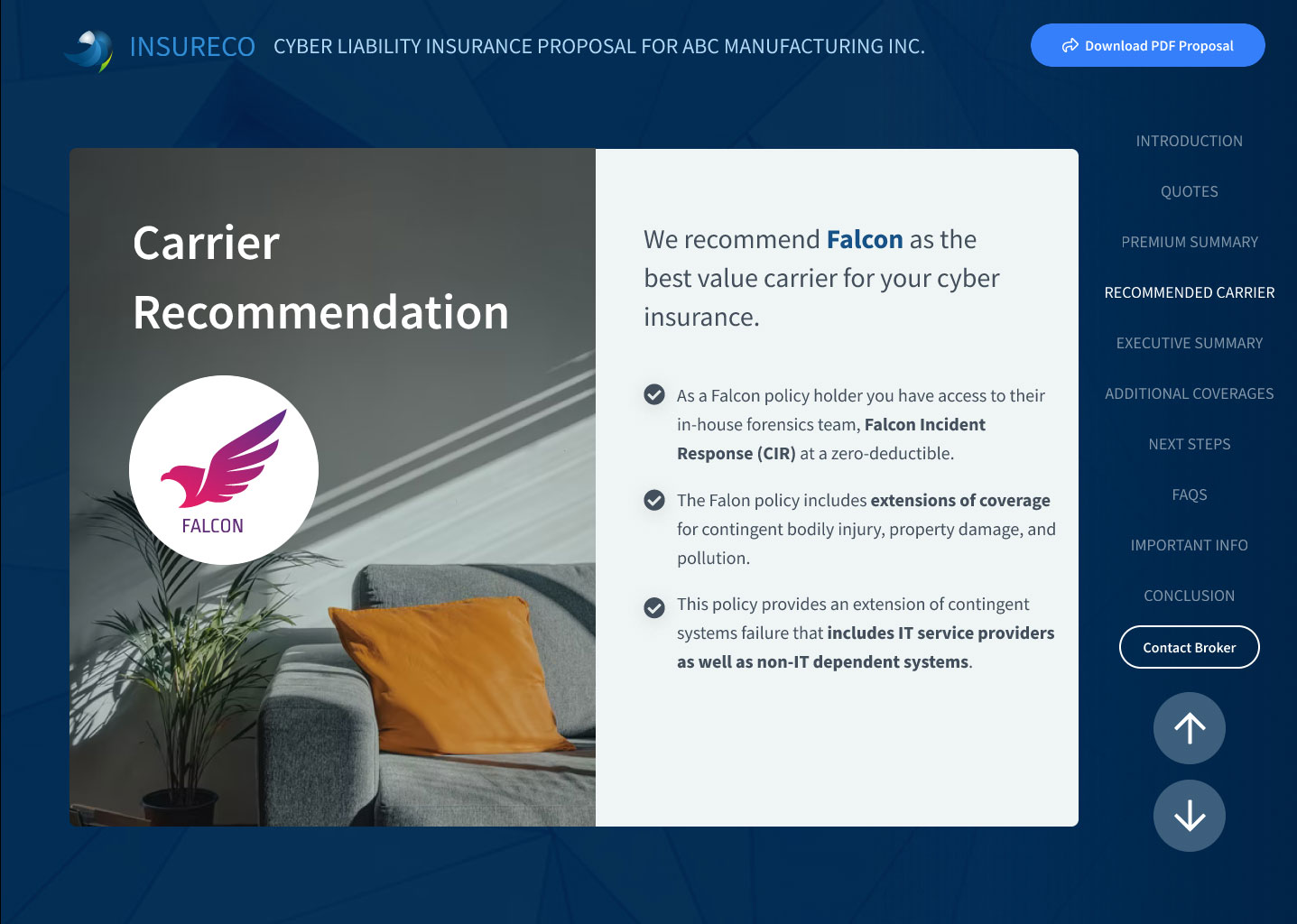
- I designed to allow for rich media embeds, images, videos, and customizable text areas for the broker. This way they could pick a recommendation, explain why they choose that particular quote, and even offer additional coverages from the same carrier.
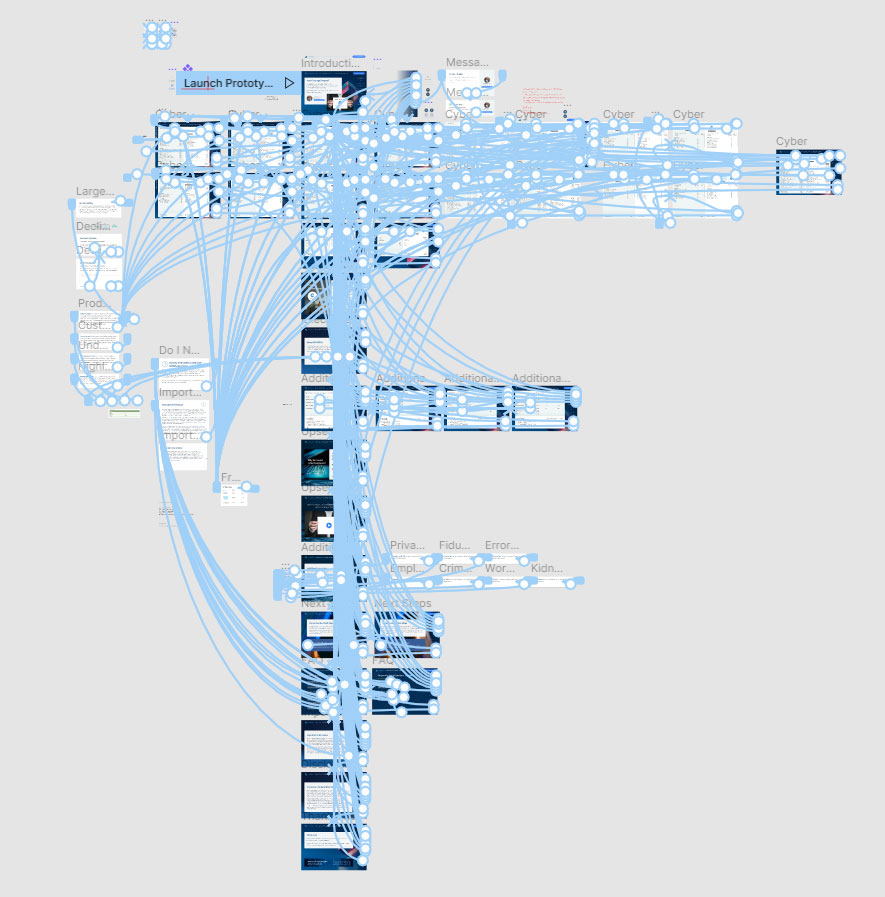
Next I mocked this up in low fidelity and then in high fidelity (complete with animations and interactivity).
At this point I wanted to complete user testing to verify that we were solving the correct problem and used two methods. The first was a user test via maze.co – to get user feedback from live brokers that were not available for interviews. I also wanted to find out if they were focusing in one area more than another or if they were getting stuck with our navigation. From this I was able to assess that the initial navigation was confusing some brokers, this led me to add arrows to the bottom right that would show at all times and provide users a simple step-by-step approach to their presentation. Retesting showed this was a successful solution for the navigation issue.
I then conducted user interviews where I allowed the participant to drive the prototype and asked some questions/prompts. This was effective in finding out more about what excited the brokers, confused them, or seemed to be useful. During these interviews, there was high level of satisfaction around the comparative rating pages as well as the rest of the prototype. What was interesting was the different ways the brokers all thought they could use the other modules in various ways – they had thought about ways to use our features that didn’t even cross our minds while creating them – and because I had made this product in a modular format, they could actually do that out of the box once programmed.
The teams involved are located across multiple time zones, and I was able to asynchronously hand off the final solution to the engineering team with explainer videos and documentation in the user stories. The engineers really brought this solution to life and the final design review was approved.
Outcome
The internal reviews of the product went very well with only a few actionable feedback items that were quickly addressed by the engineering team. What was even more satisfying was the astounding feedback from our clients – anyone who saw the web proposal was thrilled, and commented about how much time it would save – which was our original goal.
Ultimately, we did learn several things throughout the process:
- The users identified frustrations to us, but believed they had the solution such as dumping to excel or pdf. We made sure to dig deeper and get to the ultimate reason why they were frustrated (losing time) and solved for that instead of the initial pain points identified.
- Even though you design modules in a certain way, clients will find ways to circumvent, change, or altogether disregard your original intent. In my career as a product designer I have seen it time and time again, but in this case it worked largely to our advantage and we allowed them to customize modules for their own unique uses. We allowed templating at the company level with overrides per-broker to allow them to give a very personalized presentation to fulfill their unique needs.
- Insurance is tricky – there is no one specific way to the process and staying flexible is highly important. We found a solution that worked for everyone, after taking the appropriate amount of time, effort, and research to complete.
- Collaborating with engineering throughout the process was highly valuable – I avoided creating something that was impossible or too resource consuming to create. What I came up with was ultimately completed by a few dedicated engineers, and they were able to match my vision and design basically completely.
This product is considered a large success and highly valued by our clients. It will soon be launched across all of our business lines and has already moved forward in two business lines (cyber and private client insurance). I am very humbled to have lead designed on this important project and my team is looking forward to the feedback as we release across more lines and brokerages.